최근 유명 온라인 쇼핑몰이 데스크톱 버전의 웹사이트를 별도로 개발하지 않기로 결정했다는 글을 본 적이 있습니다. 대부분의 구매 활동이 모바일을 통해서 이뤄지기 때문에 개발 및 운영 리소스를 분산하는 것이 비효율적이라는 이유였어요. 바야흐로 모바일 퍼스트 (Mobile First) 시대임을 증명하는 사례가 아닐까 합니다.
*모바일 퍼스트(Mobile First)란?
모바일 사용자의 요구와 특성을 우선적으로 고려하여 웹사이트를 디자인하는 방식
모바일 퍼스트는 비단 웹사이트에만 국한되는 것이 아닙니다. 우리 브랜딩에도 모바일 퍼스트가 반영된 디자인이 증가하고 있으니까요.
이번 글에서는 모바일 퍼스트 환경의 특성에 맞춰 최적화한 다양한 브랜딩 전략들을 살펴보기로 해요. 크게 Part I과 Part II로 나눠집니다. (개인적으로 리브랜딩을 해야만 하는 가장 중요한 이유이자 근거가 될 수 있다고 생각합니다. 이 글을 참고로 경영진을 설득해 보세요.)
PART I. 손바닥만한 작은 사이즈의 화면에서 브랜드 로고가 돋보이려면?
화면 사이즈는 모바일 기기에 따라 제각각이지만 데스크톱 화면 대비 무척 작다는 것은 누구도 부인할 수 없는 사실일 것입니다. 특히 저는 아이폰 SE3를 사용하고 있는데요, 유난히 작은 화면인지라 일부 웹사이트는 확대를 해서 봐야 잘 보일 정도입니다. (절대 노안이 왔기 때문이라고 말하고 싶지는 않아요! 흑흑)
이 작은 화면에서 브랜드의 로고가 눈에 띄려면 어떻게 해야 할까요? 전통적인 강조 방법인 "무조건 크게! 무조건 많이!"가 통하지 않는 환경인데 말이죠.
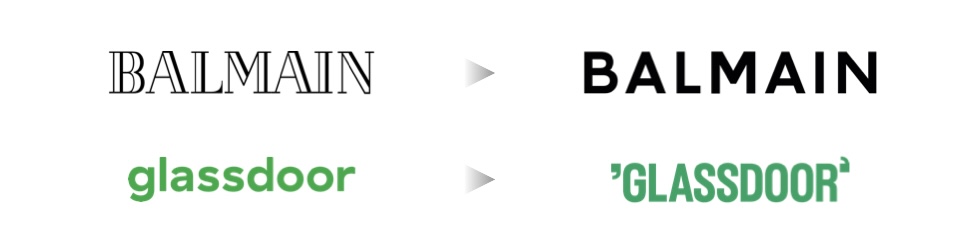
1. 산세리프 및 대문자 로고타입으로 변화
몇 년 전 많은 패션 브랜드들이 거의 동시에 산세리프 대문자 서체로 변경해서 화제가 된 적이 있죠. (여전히 화제이기도 하고요.) 이를 획일화, 몰개성의 문제로 볼 수도 있지만 저는 모바일 환경을 고려한 전략적 선택이라고 생각합니다. 위의 예시 로고들은 비교를 위해 로고의 높이를 일부러 동일하게 맞춘 것이예요. 우측의 로고들이 높이 기준 동일 면적에서 훨씬 더 눈에 잘 띄는 것을 볼 수 있어요. 특히 글자의 세리프는 사이즈가 작아질 수록 디테일이 잘 표현되지 않기에 어떻게 보면 군더더기 디자인이라고 할 수 있죠.
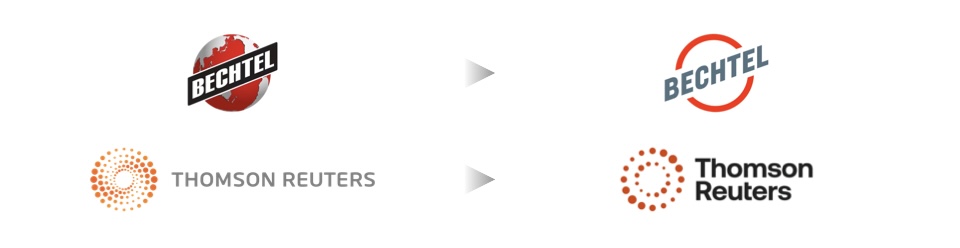
2. 복잡한 그래픽 요소의 단순화
심볼 디자인도 화면 사이즈의 제약을 피해갈 수 없습니다. 복잡한 요소들을 최대한 줄여서 표현한 심플한 디자인으로 변화하고 있어요. 기존 시각적 자산을 계승하면서도 표현을 단순화하는 것이 관건이죠.
3. 콤비네이션 로고에서 워드마크 로고로 변화 I
글자와 그래픽이 결합된 콤비네이션 로고 역시 작은 화면에서 공간 활용도가 상대적으로 떨어집니다.
Verizon의 경우, 체크 표시의 그래픽 요소를 꽤 오랫동안 사용해왔지만, 자체 조사에서 소비자의 대부분이 이를 브랜드의 중요 구성요소로 인지하지 않고 있다는 것을 발견했다고 해요. 그렇다면 이를 과감히 버리고 공간 활용을 조금이라도 더 높이는 것이 효과적이죠.
또 MotoGP는 아주 극단적인 사례가 아닐까 싶은데요, 위의 높이를 맞춘 비교 이미지를 보시면 지나치게 큰 그래픽 요소가 모바일 화면에서 얼마나 비효율적인지 잘 알 수 있습니다. (물론 별도의 가이드라인을 마련해서 해결할 수도 있지만, 가이드라인은 단순할 수록 활용도가 높죠!)
4. 콤비네이션 로고에서 워드마크 로고로 변화 II. 프레임을 걷어내기
한 때 프레임 형태의 로고 디자인이 선호되던 때가 있어요. 다양한 배경 화면에서 적용하기가 쉽기 때문이었죠. (배경색에 따라 로고 색상 변경 없이 그냥 얹으면 되었거든요.)
하지만 모바일 환경에서는 이 프레임이 차지하는 공간이 꽤 커집니다. 프레임을 걷어내는 것만으로도 로고를 훨씬 크게 넣을 수 있어요.
다만 이렇게 되면 프레임이 갖고 있던 개성 및 차별성이 사라지는 단점이 있는데요, 프레임을 분리하여 별도 심볼로 사용하거나 아예 새로운 심볼 마크를 개발하기도 합니다.
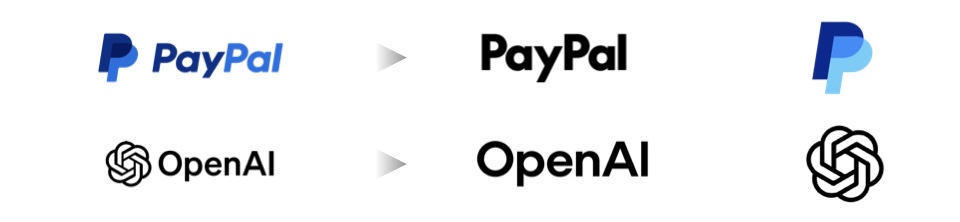
5. 심볼과 로고타입의 분리 사용
기존에는 심볼과 로고타입을 항상 조합(시그니처라고 합니다)하여 사용하는 것이 일반적이었는데요, 최근에는 이를 분리하여 별도로 사용하는 사례가 늘어나고 있어요.
특히 최근에 리뉴얼한 OpenAI의 경우에는 브랜드 가이드라인에 절대 시그니처 조합을 사용하지 말라고 표기하고 있어요. 하지만 대부분은 '따로 또 같이 전략'을 채택하고 있습니다.
이상으로 작은 화면에서 로고를 효율적이고 효과적으로 눈에 띄게 하기 위한 디자인 전략을 살펴봤어요.
다음 주 후속 글, PART II.에서는 모바일 환경의 또 다른 특성으로 인한 디자인 전략을 살펴볼께요. 많관부!!!